
Clarté et lisibilité, les maîtres mots de l'ergonomie |
 | ||
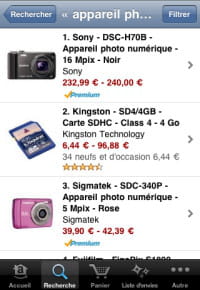
| Sobre et claire, l'application Amazon France affiche un texte noir sur fond blanc pour un contraste maximum © Capture d'écran / Amazon | ||
Un écran réduit nécessite une lisibilité optimale. Pour cela, il faut un design "à la fois minimaliste et esthétique", explique Laure Sauvage, responsable du pôle ergonomie de CCM-Benchmark (éditeur du Journal du Net) . L'usage de typographies sans empattement (sans sérif), comme l'Arial reste préférable. Alex Kumermann, PDG de l'agence Clicmobile note de son côté que certaines polices à empattement sont adaptées à la lecture sur écran. "Souvent, leur usage ou non relève surtout d'un choix esthétique", note-t-il. C'est notamment le cas de la police "Georgia").
Images et des couleurs doivent également servir l'utilisation de l'application, non la brouiller. Pour Laure Sauvage, "toute image qui ne transmet pas d'information doit être évitée afin de ne pas surcharger une page". Il est notamment déconseillé d'utiliser plus de 5 à 7 couleurs différentes qui peuvent avoir tendance à perdre le mobinaute. Un fond de page clair et une typographie foncée offrent notamment un contraste optimal, adapté à une grande variété de lieux de consommation (en extérieur, dans des endroits faiblement éclairés, etc.). Mieux vaut également opter pour un fond de page uni et éviter des images de fond (même avec des effets de transparence) afin de ne pas compliquer la lecture d'un texte.
La lisibilité d'une application mobile passe aussi par l'emploi de termes clairs, "c'est-à-dire appropriés au langage de l'utilisateur, en utilisant des mots qui lui sont familiers", insiste Laure Sauvage. L'usage de pictogrammes (notamment dans les onglets de navigation) vaut souvent mieux qu'un texte. Mais ces images doivent elles aussi être lisibles, à la fois en termes de taille et d'interprétation. "Sur mobile, il n'existe pas par défaut d'équivalent des info-bulles sur ordinateur", rappelle l'ergonome.
La clarté doit enfin se traduire par une information permanente de l'utilisateur sur l'état de l'application. Les temps de chargement pouvant être longs sur mobile, l'usage de jauges ou de pictogrammes animés (sabliers, etc.) accompagnés de texte est indispensable pour faire comprendre à l'utilisateur que l'application n'est pas bloquée mais travaille pour lui. "D'une manière générale, l'utilisateur doit toujours savoir ce qu'il se passe dans le système et obtenir un feedback approprié à chacune de ses actions", prévient Laure Sauvage.
S'appuyer sur les "accélérateurs" d'interaction |
Beaucoup plus que l'ordinateur, la télévision ou la tablette, le mobile est l'écran personnel par excellence. Tirer parti de cette opportunité de personnalisation d'un service permet d'en faciliter et d'en accélérer l'usage. Qu'ils soient personnalisables ou non, divers types d'éléments font office "d'accélérateurs" d'une application mobile. "Il est indispensable de réfléchir à l'intégration de ce type d'éléments dès la conception d'une application", explique Alex Kumermann, de Clicmobile.
 | ||
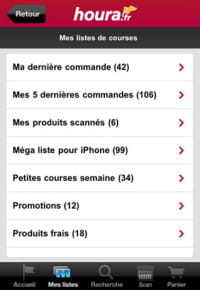
| Le cybarmarché Houra propose de réutiliser les listes de courses déjà effectuées © Capture d'écran / Houra | ||
"Tous l'historique d'interaction d'un utilisateur avec l'application peut potentiellement servir d'accélérateur", remarque Laure Sauvage. Un éditeur d'application mobile peut par exemple garder en mémoire les recherches récentes ou les plus fréquentes pour les mettre en avant lorsque l'utilisateur entame une nouvelle recherche. L'utilisation de l'historique d'interaction ou de la connaissance client en général peut en plus éviter au mobinaute de saisir plusieurs fois les mêmes informations (adresse e-mail, nom, etc.) le concernant.
Il est également possible de proposer des listes d'éléments favoris pour épargner à l'utilisateur la répétition d'une action plus ou moins longue et pénible. Dans son application mobile, le cybermarché Houra.fr a propose par exemple à l'utilisateur d'accéder à ses listes de courses personnelles, déjà stockées sur son compte client. L'application officielle de la RATP permet de son côté de mémoriser ses gares, stations de métro ou arrêts de bus favoris afin d'y accéder plus rapidement, pour consulter les prochains passages par exemples.
En dehors de toute personnalisation, d'autres "accélérateurs" permettent d'économiser le temps du mobinaute. "Les services d'auto-complétion sont très appréciés des utilisateurs", note Alex Kumermann. Ces outils permettant de pousser des suggestions de texte au fur et à mesure de la saisie peuvent notamment être utilisés dans un moteur de recherche ou pour remplir des champs "fermés" (liste des villes de France, des modèles de voitures d'une marque automobile). Un éditeur peut également utiliser les fonctions GPS d'un mobile pour pré-remplir certains champs de formulaires (pays, code postal, etc.). Cette personnalisation est d'autant plus conseillée que la saisie de texte sur un écran réduit reste délicate.
Faciliter la navigation au sein de l'application |
 | ||
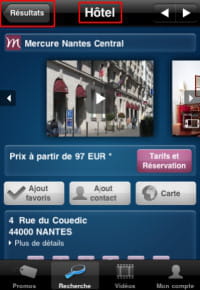
| L'application Accorhotels.com indique clairement au mobinaute où il se trouve et comment revenir à la recherche © Capture d'écran / Accorhotels.com | ||
Soigner l'ergonomie d'une application c'est également faciliter la navigation au sein du service. Alors qu'un internaute se repère souvent grâce à des menus ou à un fil d'Ariane (représentation de l'arborescence des rubriques que le visiteur a traversées depuis la page d'accueil) sur le Web traditionnel, il est plus compliqué (mais pas impossible) d'intégrer ce type de repères visuels sur un écran de smartphone.
A ce titre, l'usage des boutons de navigation est fortement recommandé. "Beaucoup d'applications n'en utilisent pas. C'est dommage car cela pousse de nombreux utilisateurs à faire des allers-retours dans l'application lorsqu'ils sont perdus", estime Alex Kumermann, de Clicmobile. Dans ce cas, "il est important d'accorder la fonction d'un bouton avec sa position à l'écran", indique Laure Sauvage. Un bouton de navigation "précédent" devra par exemple se situer du côté gauche de l'écran, alors q'un bouton "suivant"devra être placé à droite.
La réflexion sur les logiques de parcours vise également à épargner la mémoire de l'utilisateur. "Il ne doit pas avoir besoin de se rappeler de ce qu'il vient de faire pour comprendre à quel endroit de l'application il se trouve et ce qu'il doit y faire", résume Laure Sauvage. L'intitulé des boutons de navigation peut justement être travaillé pour ne pas trop solliciter la mémoire du mobinaute. Plutôt qu'un libellé "Retour" (retour vers quoi ?), il est préférable d'indiquer le nom de la partie de l'application vers laquelle l'utilisateur va revenir ("Accueil").
En termes de navigation, les systèmes d'onglets permanents (en haut ou en bas d'écran) commencent à se standardiser et constituent des repères facilement identifiables pour les mobinautes. Attention cependant à ne pas proposer trop d'onglets différents (4 à 5 au maximum) pour ne pas réduire leur lisibilité. En plus de ces éléments de navigation permanents, Laure Sauvage préconise de ne pas proposer plus de trois directions de navigation différentes ("précédent", "suivant", "acheter" par exemple) sur une même page. "Cela a tendance à égarer l'utilisateur", précise-t-elle.
Anticiper les erreurs de l'utilisateur |
Personne n'est parfait et l'utilisateur de smartphone ne fait pas exception à la règle. L'usage des interfaces tactiles étant encore récent, les repères de navigation et d'interaction constituent encore des concepts flous, voire totalement opaques pour le grand public. De quoi engendrer quelques erreurs de navigation ou de saisie que l'éditeur doit savoir anticiper. Un point à intégrer dès la conception de son application, sous peine de rendre son usage frustrant (et donc insatisfaisant) pour les mobinautes.
 | ||
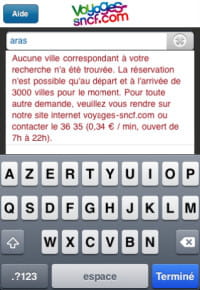
| L'application de Voyages SNCF informe clairement l'utilisateur en cas de problème © Capture d'écran / Voyages SNCF | ||
Plusieurs types d'erreurs peuvent être commises par un mobinaute. Mais la plupart est due à une présentation ou une organisation inappropriée des éléments et contenus de l'application. Des éléments cliquables trop petits et trop rapprochés peuvent par exemple engendrer des erreurs involontaires. "La réflexion sur la taille et le positionnement des éléments doit être menée en amont du développement d'une application. Il est notamment déconseillé de positionner côte à côte deux des principaux éléments de navigation d'une page" comme des boutons "précédent" et "suivant" par exemple, indique Alex Kumermann de Clicmobile.
Lorsqu'un utilisateur choisit par erreur une fonction de l'application, il doit aussi pouvoir quitter cette fonction simplement, sans avoir à aller plus loin. Il est par ailleurs indispensable d'éviter les "pages cul de sac" qui ne proposent pas de choix de navigation supplémentaires à l'internaute. Car contrairement à un site Web classique, le mobinaute n'a pas par défaut la possibilité de revenir en arrière dans sa navigation. "Il convient donc d'aménager des portes de sortie", recommande Laure Sauvage. La systématisation de boutons de type "retour" ou "annulation" permet justement d'éviter de bloquer l'utilisateur dans sa navigation.
Dans tous les cas d'erreur, le mobinaute doit être clairement informé du problème. "L'éditeur doit autant que possible suggérer une solution constructive à ce problème", conseille l'ergonome. La meilleure façon de gérer les erreurs des utilisateurs reste encore de tout faire pour éviter qu'il en commette. "L'usage des accélérateurs permet de circonscrire au maximum la probabilité d'une erreur de la part du consommateur", indique Laure Sauvage.
En savoir plus |
| | A lire ailleurs | |
| | |
L'importance du premier contact :
En matière de découverte et de durée de vie d'une application mobile, une ergonomie travaillée est déterminante. Et sur ce point, la première impression que se fait l'utilisateur d'une application est souvent définitive. 26 % des applications mobiles téléchargées en 2010 n'ont été utilisées qu'une seule fois, selon une étude du service de mobile analytics Localytics. Ce chiffre souligne à lui seul l'importance de l'engagement entre le mobinaute et l'application, encore trop souvent négligé par les éditeurs.
L'offre de CCM - Benchmark sur l'ergonomie :
L'étude de faisabilité : détecter et confirmer les attentes des utilisateurs avant de se lancer
L'audit ergonomique : un bilan expert de votre site / application
L'étude concurrentielle : connaître les pratiques de votre secteur et vous positionner
L'offre de formation CCM - Benchmark :
Interfaces tactiles : optimiser l'ergonomie de ses applications et sites mobiles
Concevoir des applications et des sites mobiles performants
Concevoir des applications et des sites pour tablettes tactiles
A lire aussi :

iPhone contre Android : le match
Android et iOS sont les deux systèmes d'exploitation dominants sur le marché des smartphones. Quels sont leurs forces et leurs faiblesses pour les éditeurs d'applications ? Lire

Réussir le lancement de son application mobile
Le lancement d'une application mobile constitue une étape cruciale dans la réussite et la durée de vie de ce type de service. Comment réussir son démarrage dans un "Store" ? Lire

L'iPad intéresse-t-il les Français ?
Le "buzz" médiatique autour de l'iPad ne se traduit pas - encore ? - en termes de ventes. Que pense le grand public de la tablette d'Apple ? Est-il prêt à l'acheter ? A quelles conditions ? Une étude de GroupM apporte des réponses riches d'enseignements. Lire
| Témoignages Etes-vous tenté par l'achat sur téléphone mobile ? A peine 1 % des internautes français disent avoir déjà acheté sur mobile et seulement 3 % seraient prêts à le faire. Et vous ? Comment percevez-vous l'achat sur mobile ? Participez | Premiers témoignages Les dernières contributions
|
http://www.journaldunet.com/ebusiness/internet-mobile/ergonomie-applis-mobiles/?utm_source=benchmail&utm_medium=ML7&utm_campaign=E10202491&f_u=23951499
Aucun commentaire:
Enregistrer un commentaire